Create a Related Posts section
In Beaver Builder layouts, you can add a Related Posts section (posts, pages, custom post types, etc.) to your layout by adding one of the Posts modules and using Match these categories to filter content. However, this doesn't work in a Themer layout, because the category of the post depends on the post you're viewing.
There's another option for the settings to filter posts on the Content tab that works in Themer layouts: the Match all related categories except option. This option displays all posts that share whatever categories or parent categories assigned to whatever post is being viewed, with optional exceptions.
We'll show you the general procedure for adding this filter, then show examples of it in use. If you find you're getting unexpected results, see the final section with details about related categories and how the exceptions work.
There's a special Related Products module that's available for Singular Themer layouts when you have WooCommerce installed. That module uses the WooCommerce API and so is highly suited for that use.
How to add a Related Posts section
Here's the basic procedure, with examples in the next section.
The Match all related categories except option comes with the Beaver Builder plugin. You don't need to have Beaver Themer installed to use it but it's particularly useful for Themer layouts. The third example shows how it can also be useful for saved layout templates.
- Add a Posts, Posts Slider, or Posts Carousel module to your layout.
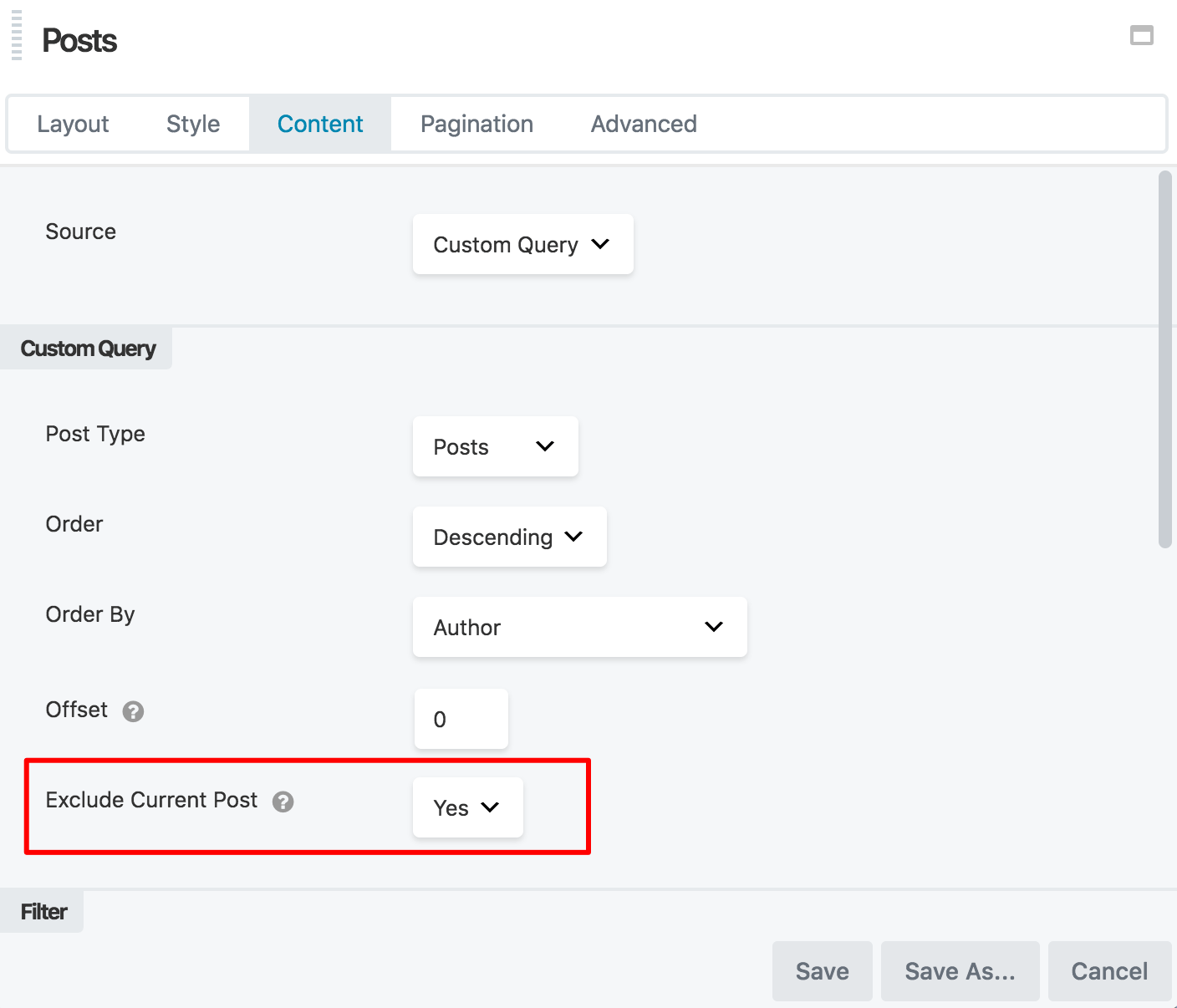
This will become the Related Posts section. - Click the Content tab and make sure the Source field is set to Custom query.
- If you don't want to include the current post as a related post, set Exclude current post to Yes.

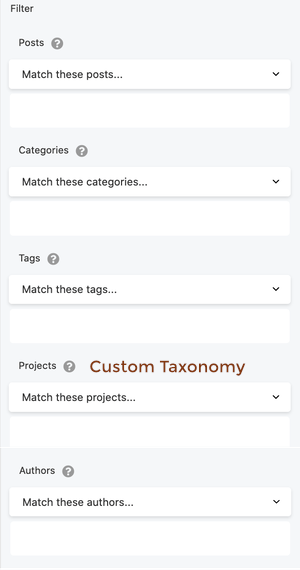
- In the Filter section, set Categories to Match all related categories except.
This setting includes all posts in the same category or ancestor category as the current post. - If you want to exclude one or more categories, start typing a category name in the field below this option.
You'll see a list of matching categories as you type.
The Match all related [items] except option is available with any of the settings listed in the Filter section: post types, categories, tags, authors, and custom taxonomies. The list of settings you see can change with the post type you select.

Examples
The first two examples use a Posts/Carousel/Slider module to set up a related posts section in a Singular-type Themer layout. The third example sets up a related posts section in a saved layout template that is applied to standard pages.
Example 1: Standard post, display related items except for one category
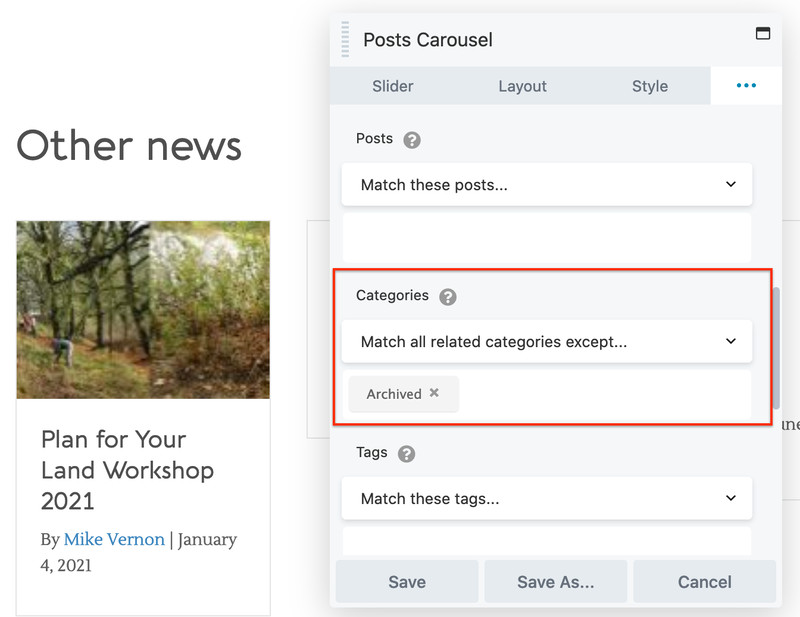
You have a news blog with a category called News but those posts are also assigned to a category called Archived after a certain period of time. You want to display a section called "Other news" that shows other posts in the News category except when they are also categorized as Archived.
To accomplish this, in the Categories section on the Content tab, choose Match all related except and add the category Archived to the selection box, as shown in the screenshot.

The module will display all posts that are in the News category unless they are also categorized as Archived.
Example 2: Custom post type, custom taxonomy, posts assigned to multiple terms
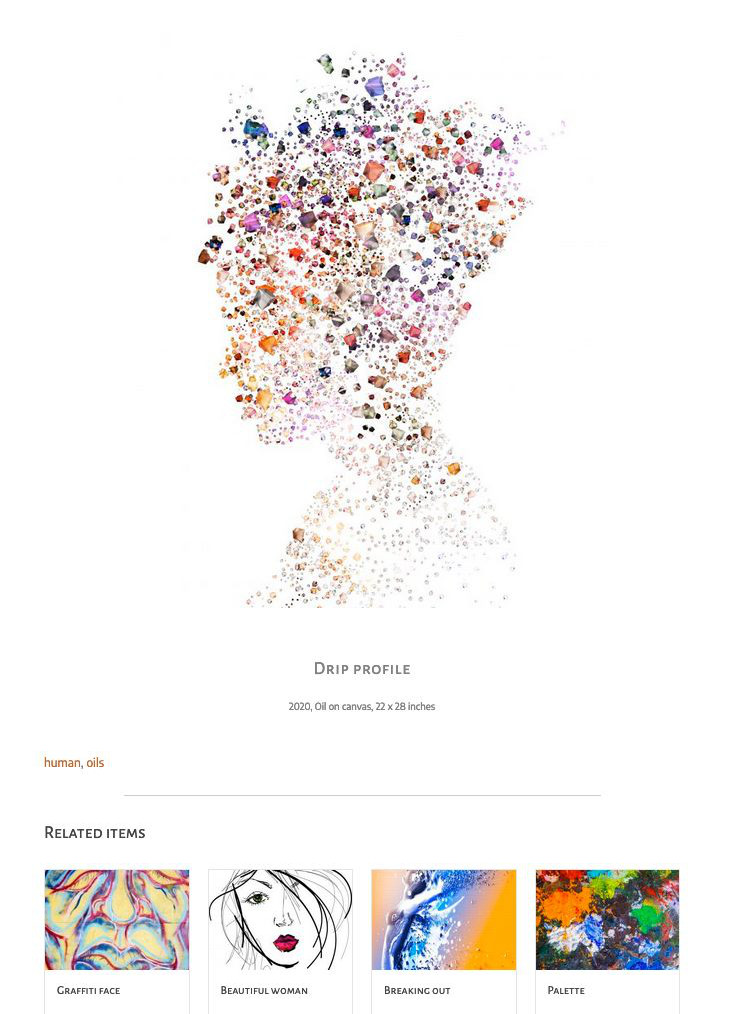
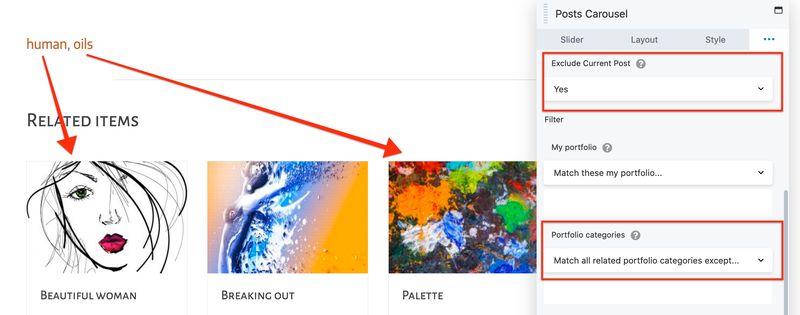
Here's a single item from a portfolio, created with a custom post type (CPT) and a custom taxonomy. The custom taxonomy terms (human, oils) are shown here so you can see how they apply in the final section called Related Items.

The following screenshot shows the relevant Content tab settings of the Posts Carousel module. The Exclude Current Post option is set to Yes. In the Filters section, the custom taxonomy called Portfolio categories is set to Match all related portfolio categories except. The exceptions box is left blank.

This post is assigned to two categories, human and oils, so the result includes all the portfolio items categorized as EITHER human OR oils. So, for example, you can see an oil painting called Palette, which is not a human subject, but it is an oil painting. If you use the filter Match all related portfolio categories except oils, all of the items categorized as oils are eliminated, including all items categorized as both human and oils. See the section about exclusions for details and an alternate architecture that lets you eliminate oils that aren't human instead of all oils.
Example 3: Related items in a saved layout template for pages
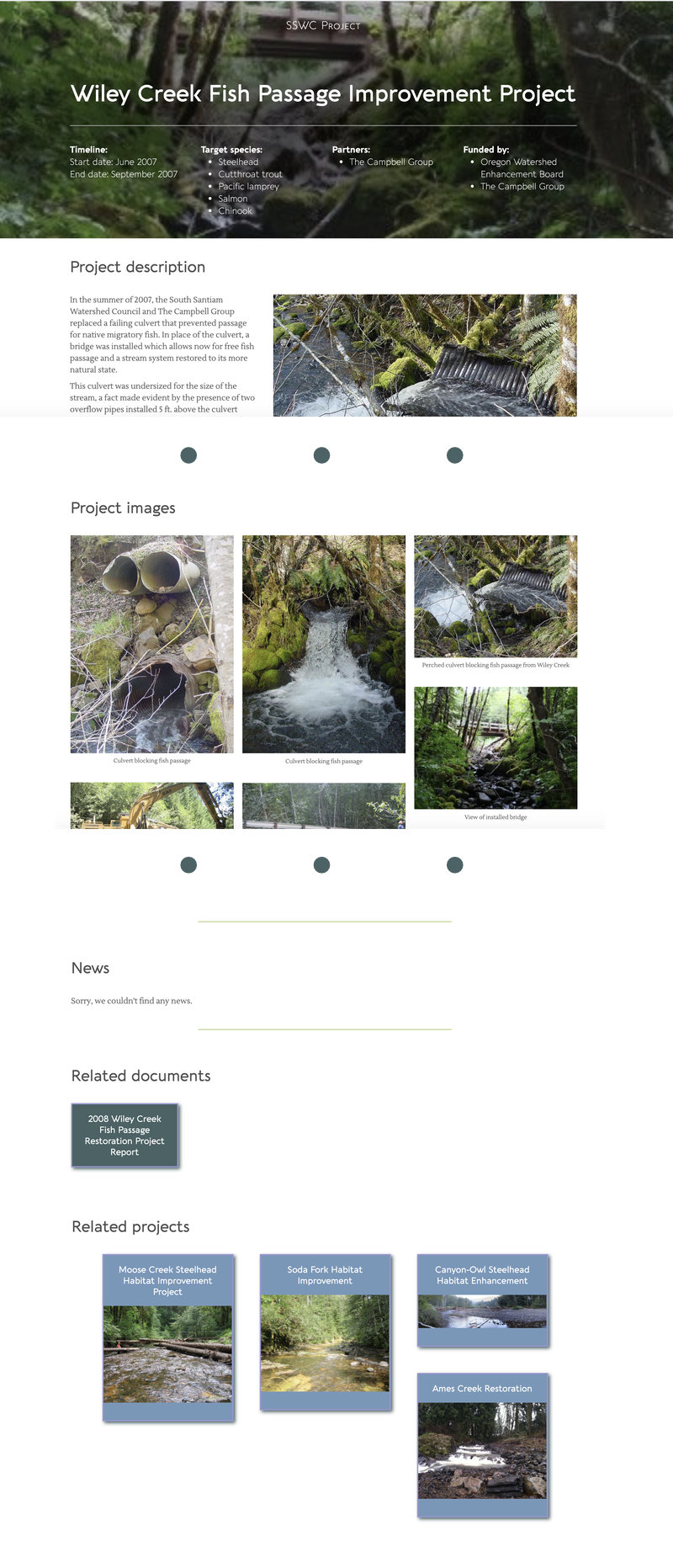
This example shows a Related Posts section in a custom layout template that is applied to static pages. Each page summarizes one of the client's business projects. The following screenshot shows portions of one of the project pages.

Why use a layout template and pages instead of a Themer layout with a custom post type to display each project summary? The client wanted a consistent content layout on every project page but the projects themselves have enough variation that there needed to be more flexibility in the layout and content than a custom post type could easily accommodate. The client also wanted the flexibility to change the layout template moving forward to apply to new projects without affecting previous project pages.
The layout template has sections where the client enters static information about the project but also has sections that use Themer field connections and Themer custom post layouts to pull in existing information. In the header, the project title uses the Post Title field connection and the columns of bulleted information are heading modules with field connection shortcodes to custom properties.
News and documents related to the project are posted to other areas of the site so there's a custom taxonomy called Projects that ties all the information together. The News and Related Documents sections on the summary page use Posts modules with various filters to display information pulled from these locations.
For the Related Projects section, the Posts module's Filter section includes a setting for the custom taxonomy Projects, and Match all related Projects except is selected, plus the Exclude current post setting:

When the layout template is applied to each new page, the Related Projects section, as well as the News and Related Documents sections, show the correct content without the need to make further modifications to the page layout.
Beaver Themer must be installed to make use of the field connections and custom post layouts in standard Beaver Builder layouts, including layout templates.
How related categories and exceptions work
Any category that shares a node in the hierarchy is considered related. Here are a couple of diagrams showing examples of related categories how exception categories work. This also applies to custom taxonomies.
Sister categories (nonhierarchical)
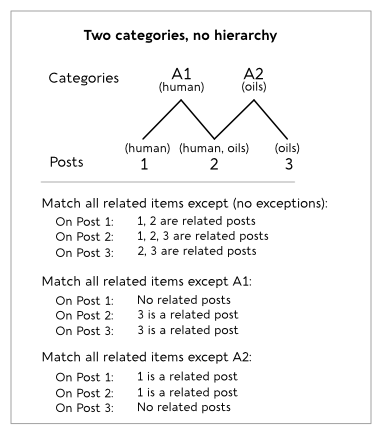
Here's a diagram that uses the two categories from Example 2: human and oils. Let's suppose these two categories are siblings in a flat structure, so we'll call them A1 and A2 in the following diagram. Posts 1 and 2 are assigned to human and Posts 2 and 3 are assigned to oils.

If you specify Match all related categories except with no exceptions, the diagram shows which items appear in the Related Posts list on each page. (If you've set the option to exclude the current post, the current post is eliminated from the list.)
If you specify one category as an exception, such as Match all related categories except oils, any post assigned to oils is discarded as a related post, even if it's also assigned to human.
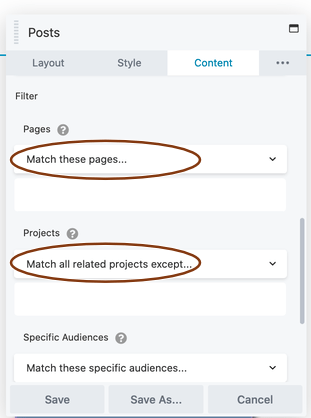
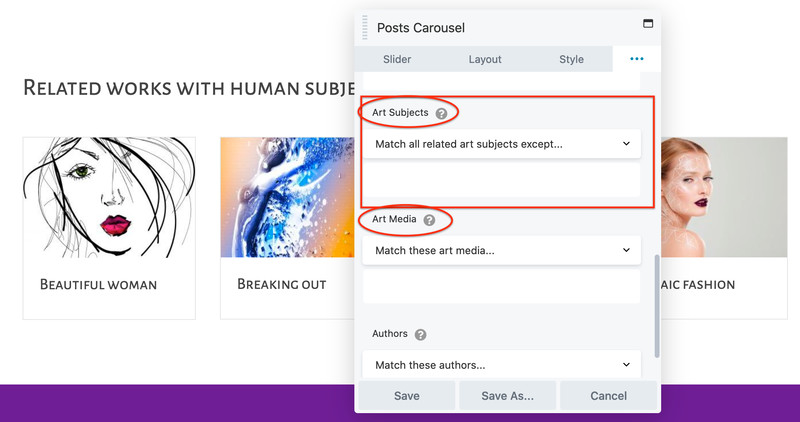
If you prefer to display all posts categorized as human and exclude any non-human art done in oil, a better design is to create two different custom taxonomies: one for Art subjects, with terms such as human, and one for Art Media, with terms such as oils. Then in the Posts module, you can choose Match all related categories except for the Art subjects taxonomy with no exceptions, as shown in this screenshot. You don't need to make any changes to the Art media taxonomy.

Hierarchical categories
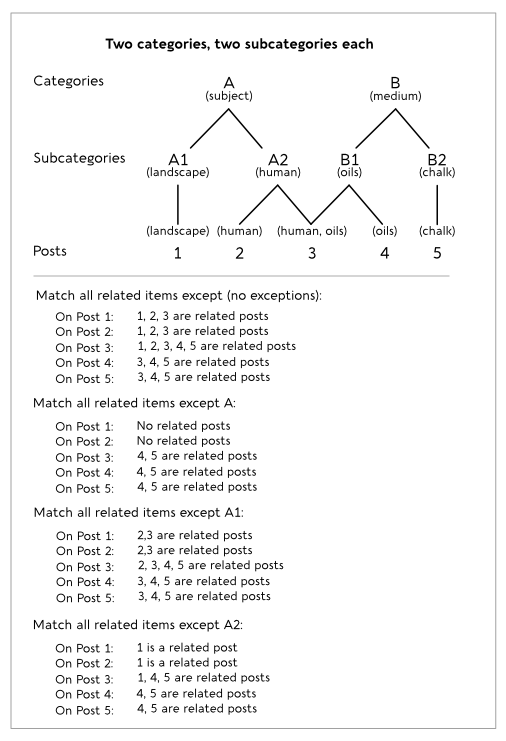
In a more complex and realistic example, let's suppose that the human category has a parent called Subject and the oils category has a parent called Medium. The parent categories are labeled A and B in the following diagram.

If you know that the Related Posts section is an important part of your site, you can plan for the posts you want to show as related when you create your category architecture.