Footer layout type
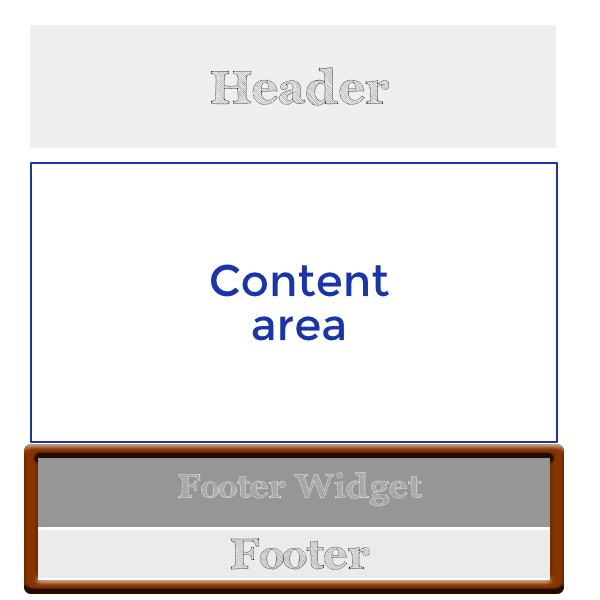
The Footer-type Themer layout in Beaver Themer overrides your theme's footer and footer widget area at the bottom of a page, as shown in the following diagram.

Choose a Themer Footer layout template
After you create a new Footer-typeThemer layout and launch Beaver Builder, the initial layout contains the Footer 1 layout template, shown in the following screenshot.

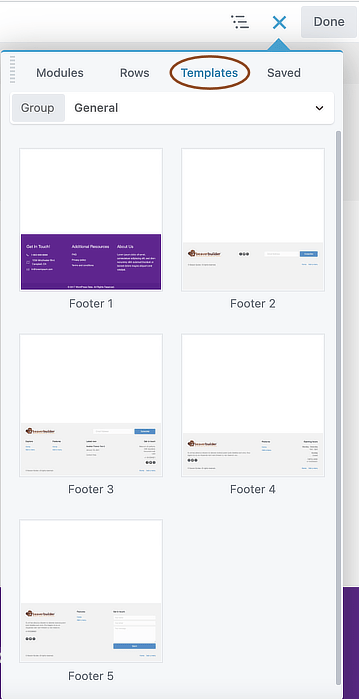
There are several Themer Footer layout templates to choose from. Open the Content panel and click the Templates tab:

You can start with any template and modify or delete whatever you like.
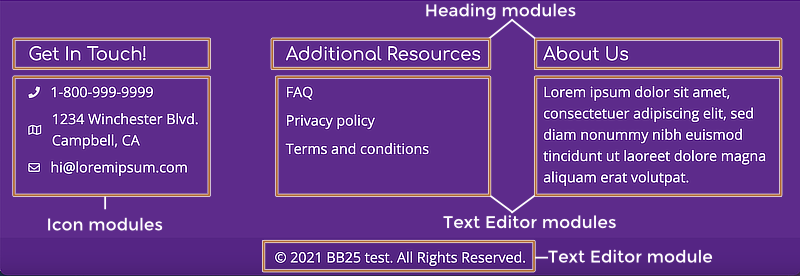
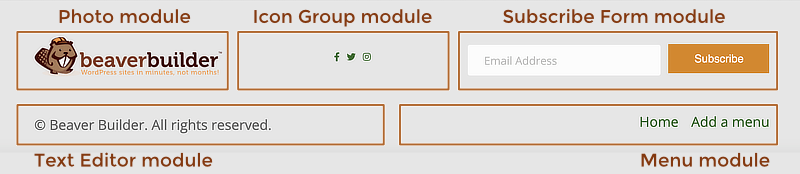
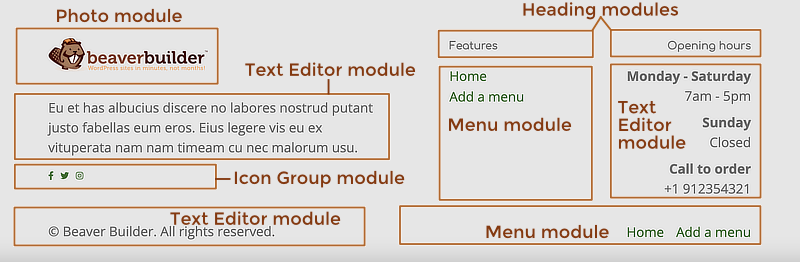
Footer 1 template

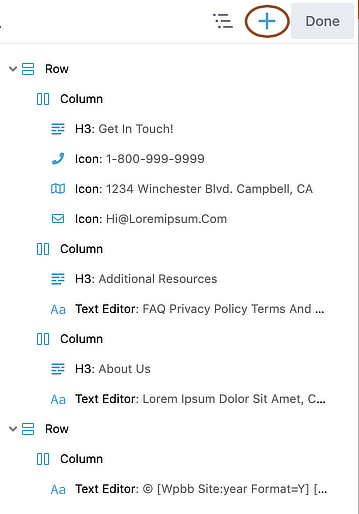
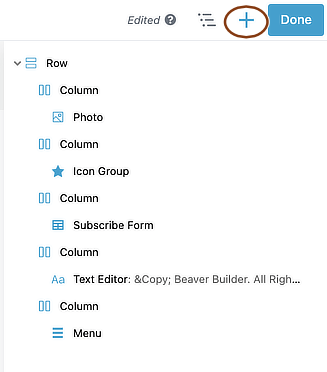
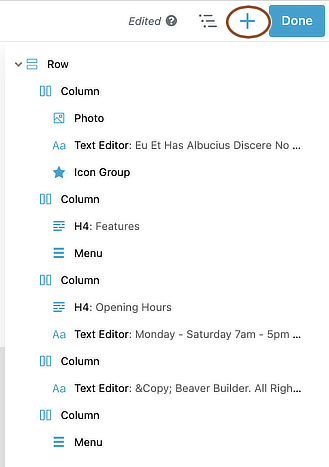
The structure of the Footer 1 template is shown in the following screenshot of the Outline panel:

Layout
- Two rows, one that resembles a footer widget area but uses a Beaver Builder layout instead, and one for what's normally thought of as the footer.
Modules
In the first row:
- The first column has a Heading module and three Icon modules.
- The second column has a Heading module and a Text Editor module.
- The third column has a Heading module and a Text Editor module.
In the second row, the single column has a Text Editor module, which contains the copyright symbol plus two field connection shortcodes: one for the current year and the other for the site title. If you look on the Text tab of the Text Editor module, it has the following markup:
<p style="text-align: center;">© [wpbb site:year format=Y] [wpbb site:title]. All Rights Reserved.</p>
Footer 2 template

The structure of the Footer 2 template is shown in the following screenshot of the Outline panel:

Layout
- One row with two column layers, with three columns in the first column layer and two columns in the second.
Modules
In the first column layer:
- A Photo module pointing to the site logo image in the Media Library. The Link type setting is None.
- Icon Group module
- Subscribe Form module
In the second column layer:
- Text editor module If you want to insert a copyright year that dynamically supplies the current year, see the Themer Footer 1 template.
- A Menu module There are some custom margins set on the Advanced tab and custom padding set in various sections on the Style tab.
Footer 3 template

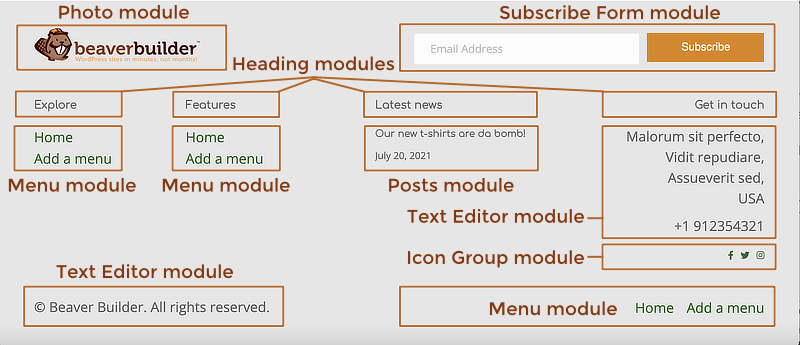
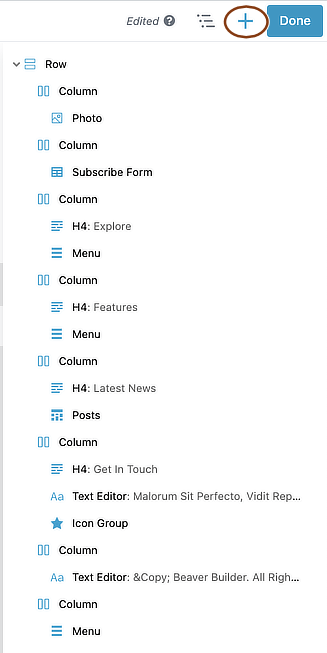
The structure of the Footer 3 template is shown in the following screenshot of the Outline panel:

Layout
- One row with three column layers and two or more columns in each layer, as described below.
Modules
In the first column layer, there are two columns:
- Column 1: Photo module pointing to the site logo image in the Media Library. The Link type setting is None.
- Column 2: Subscribe Form module
In the second column layer, there are four columns:
- Column 1:
- Heading module
- Menu module
- Column 2:
- Heading module
- Menu module
- Column 3:
- Heading module
- Posts module
- Column 4:
- Heading module
- Text editor module
- Icon Group module
In the third column layer, there are two columns:
- Text Editor module Tip: If you want to insert a copyright year that dynamically supplies the current year, see the Themer Footer 1 template.
- Menu module There are some custom margins set on the Advanced tab and custom padding set in various sections on the Style tab.
Footer 4 template

The structure of the Footer 4 template is shown in the following screenshot of the Outline panel:

Layout
- One row with two column layers, as described below.
Modules
The first column layer has three columns:
- Column 1:
- A Photo module pointing to the site logo image in the Media Library. The Link type setting is None.
- Text Editor module
- Icon Group module
- Column 2:
- Heading module
- Menu module
- Column 3:
- Heading module
- Text Editor module
The second column layer has two columns:
- Column 1: Text editor module If you want to insert a copyright year that dynamically supplies the current year, see the Themer Footer 1 template.
- Column 2: Menu module There are some custom margins set on the Advanced tab and custom padding set in various sections on the Style tab.
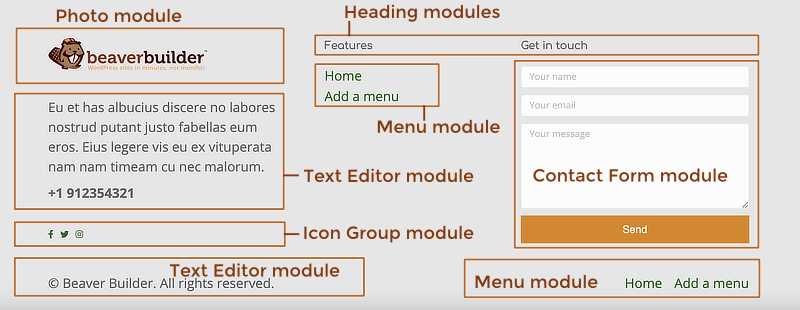
Footer 5 template

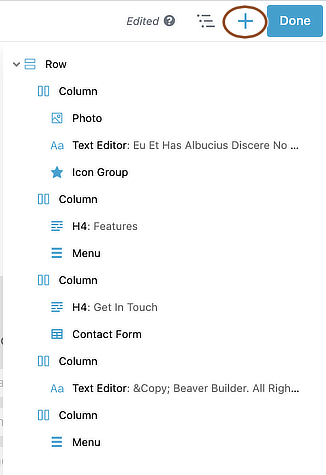
The structure of the Footer 5 template is shown in the following screenshot of the Outline panel:

Layout
- One row with two column layers, as described below.
Modules
The first column layer has three columns:
- Column 1:
- A Photo module pointing to the site logo image in the Media Library. The Link type setting is None.
- Text Editor module
- Icon Group module
- Column 2:
- Heading module
- Menu module
- Column 3:
- Heading module
- Contact Form module
The second column layer has two columns:
- Column 1: Text editor module If you want to insert a copyright year that dynamically supplies the current year, see the Themer Footer 1 template.
- Column 2: Menu module There are some custom margins set on the Advanced tab and custom padding set in various sections on the Style tab.
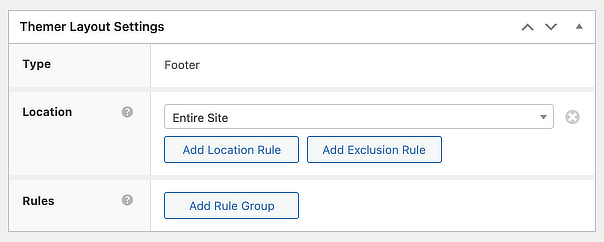
Edit Themer Layout settings
The Edit Themer layout screen has the following settings for Footer layouts:

- The locations on your site where the header applies.
- Optional conditional logic rules.