Style tab
In the Style tab, you can change the color of the tab items, such as the text and tab background color.
Layout
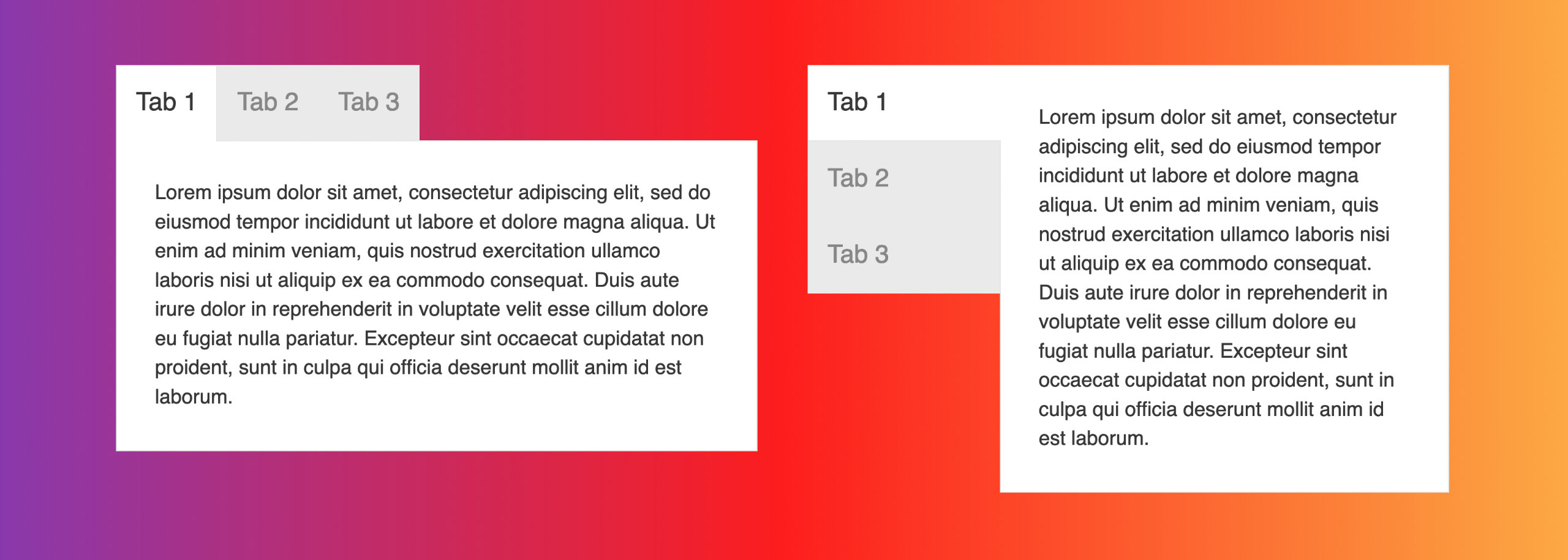
Layout You can choose a horizontal layout or you can choose a vertical layout.
 info
infoAs the screen width shrinks, the tabs turn into an accordion layout.
Background Color Set the background color for the tab.
Border Color Set the border color.
Border Width Set the border width in pixels.
Active Tab Set which tab should be active. The value should not exceed the total number of tab items.
Tab(s) Status on Mobile Control how the tabs display on mobile devices. You can choose between Keep Active Tab Open, and Close All Tabs.
Label
Inactive Label Text Color Set the text color for the inactive tab(s).
Inactive Label Background Color Set the background color for the inactive tab(s).
Active Label Color Set the text color for the active tab.
Active Label Background Color Set the background color for the active tab.
Padding Set a specific padding value in pixels for the tab label. Click the Link Value icon to automatically make all four padding values the same.
Typography Set the font size, family, line-height and more for the tab label. See the Typography article for more information.
Content
Text Color (Available when Custom Content is selected as a Content Source)
Set the text color of the tab content.
Padding Set a specific padding value in pixels for the tab content. Click the Link Value icon to automatically make all four padding values the same.
Typography (Available when Custom Content is selected as a Content Source)
Set the font size, family, line-height and more for the tab content. See the Typography article for more information.
Advanced
There are all the usual Advanced tab settings for margins, visibility, animations, and advanced HTML settings.