Singular layout for WooCommerce
You can use the Singular Themer layout to design WooCommerce single product pages.
The WooCommerce modules that you use in Beaver Themer to lay out single product pages have standard WooCommerce functionality. The WooCommerce modules provide a convenient way to style the page and show or hide various WooCommerce components.
Here's how to create a Themer layout for a WooCommerce single product page.
1 Create a Singular themer layout
- In the WordPress admin panel, click Beaver Builder > Themer layouts.
- Click the Add New button at the top of the page.
- Enter a title for your Themer layout.
- Verify that Type is Themer layout and for Layout select Singular, then click Add Themer layout.
The Edit Themer layout screen opens.
2 Edit the Singular themer layout
- For Location, click Choose, then select Product from the Products category. In the field next to it, select All products.
- Click Publish, then click Launch Beaver Builder.
- Click the Plus icon in the upper right corner, then click the Templates tab.
- Select the Product layout template, then click Replace existing layout.
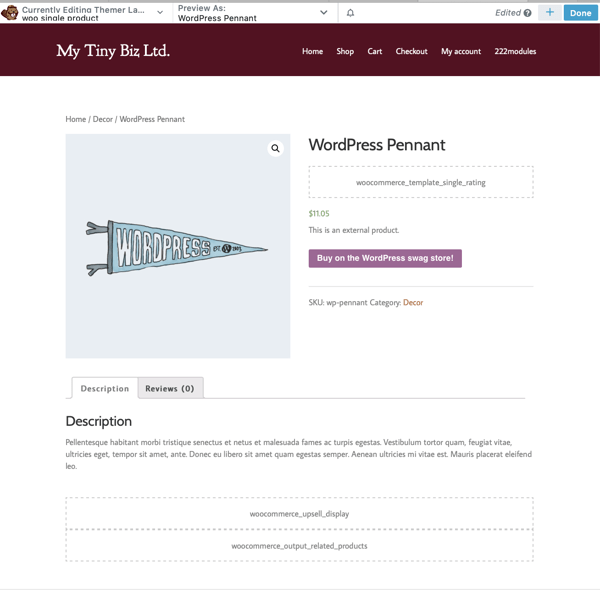
Now you have an initial layout for a WooCommerce single product page, previewing one of the WooCommerce sample products.

It's easier to design the layout if you already have at least one product created. You can preview the product as you work and see the information that will appear. If you're not ready to create your own products, you can upload WooCommerce sample product data.
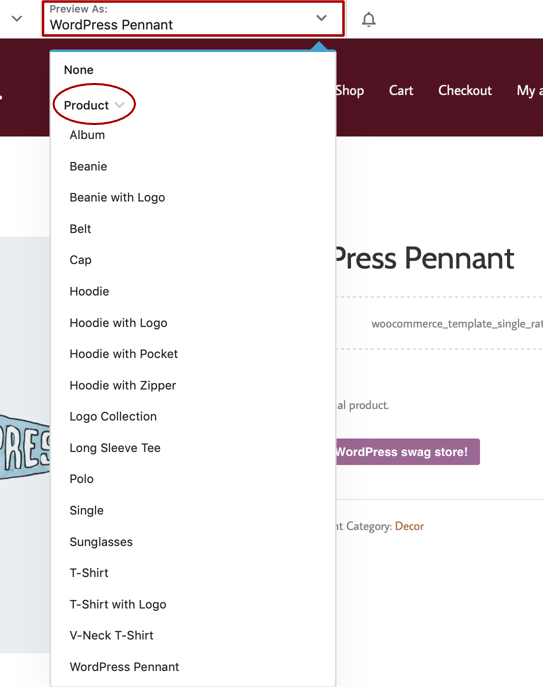
You can preview any of your products by clicking the down arrow in the Preview as box at the top of the editor, then expanding the Product category as shown in the following screenshot, then choosing one of your products.

In the template that you added, if the product that you're previewing doesn't have any data to display, the connection code is displayed instead, which you can recognize as words connected with underscores. In the screenshot above of the template, you can see several modules with their connection codes, such as woocommerce_template_single_rating.
Special WooCommerce modules for the Singular Themer layout
To access the special WooCommerce modules:
- In the upper right corner, click the Plus icon to expand the Content panel.
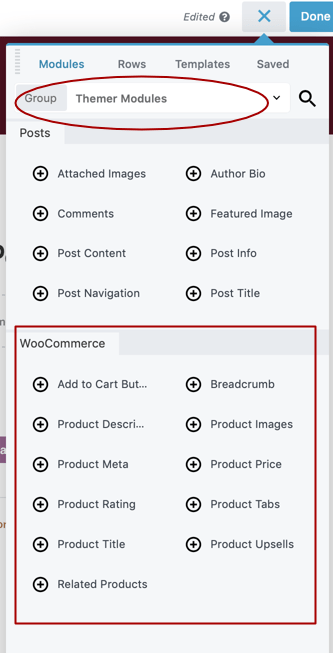
- On the Modules tab, click Group, then select Themer modules.
You'll see the section containing all the WooCommerce modules, as shown in the following screenshot. Most of these modules are used in the Themer Product layout template that you chose in the previous procedure.

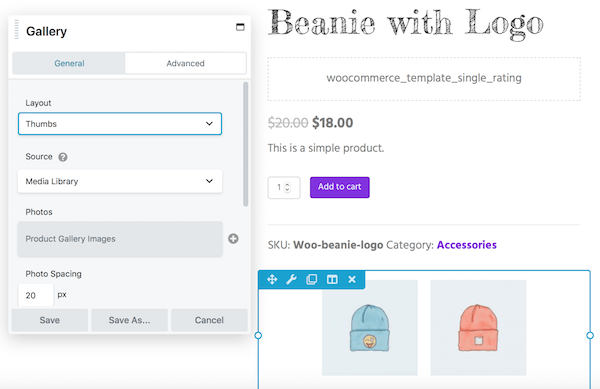
You can insert a WooCommerce product image gallery into a layout by inserting the Product Gallery Images field connection into the Photos field of a standard Gallery module, as shown in the following screenshot.