Create an Archive layout for BigCommerce
You can use the Archive-type Themer layout to design the following BigCommerce archive pages:
- An All Products or Store page that displays products
- A page that lists products for a specific product category
- A page that lists products for a specific product brand
Archive pages are generated by WordPress to display posts organized in various ways. The concept is described more in this article.
Here's how to create a basic Archive-type Themer layout for a BigCommerce archive page.
1 Create an Archive Themer layout
- In the WordPress admin panel, click Beaver Builder > Themer layouts.
- Click the Add New button at the top of the page.
- Enter a title for your Themer layout.
- Verify that Type is Themer layout and for Layout select Archive, then click Add Themer layout.
The Edit Themer layout screen opens.
2 Add the location
For Location, click Choose, then from the Product archive section choose one or of the following:
- Product archive
Applies to any product page that is generated by WordPress. - Product category archive
Applies to any generated page that lists all products for a particular product category. Product category information is set in BigCommerce. - Product brand archive
Applies to any generated page listing all products for a particular product brand. Product brand information is set in BigCommerce.
If you want the layout to apply to all types of product archive pages, create three rules: Product archive, Product category archive, and Product brand archive.
- Product archive
Click Publish.
3 Add the BigCommerce template to the layout
It's easier to design the layout if you already have some products created in BigCommerce. You can preview the list of products in the archive as you work on the Themer layout.
- From the Edit Themer Layout page, click Launch Beaver Builder.
- Click the Plus icon in the upper right corner, then click the Templates tab.
- Select the BigCommerce layout template, then click Replace existing layout.
- In the Preview box at the top of the screen, select the type of archive you want to preview as you modify the page layout.
The Product archive preview is located under the Archives category.
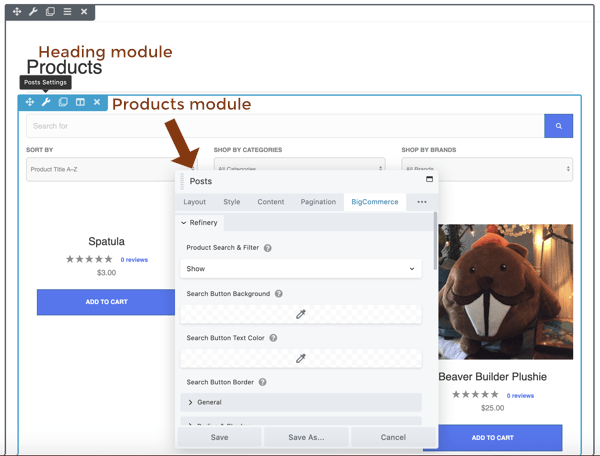
The BigCommerce template consists of just three modules:
- A Heading module with a field connection to Archive Title.
The field connection ensures the correct title is displayed no matter which type of archive you view. - A Products module from the BigCommerce section in the Themer modules group.
The Products module is actually a Posts module with some presets for BigCommerce product displays. It also has a BigCommerce tab, which lets you add fields to search and filter the products. - A Separator module to provide more visual separation between the heading and the display of products.

4 Design the Archive Themer layout
You can use any module in the Standard or Themer module group in Beaver Builder for your Archive Themer layout. Also, there is one BigCommerce module (a modified Posts module) that appears in Archive-type Themer layouts when the BigCommerce plugin is installed.
To access the special Products module in Themer Archive layouts:
- In the upper right corner, click the Plus icon to expand the Content panel.
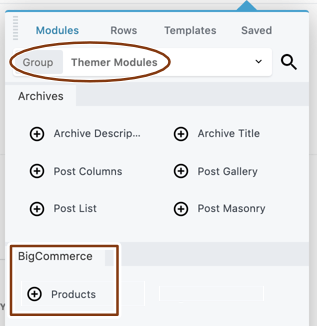
- On the Modules tab, click Group, then select Themer modules.
You'll see the section containing the Products, as shown in the following screenshot. The layout template uses the Products module, but you can use either one.

The Products module has a few default settings that are different from the Posts module but it is the same otherwise. In the Content panel, both the Products module in the Themer groups section and Posts module in the Standard modules group have a BigCommerce tab, so you can choose either module in a Themer Archive layout and use the standard Posts module in any other Beaver Builder layout.