Parallax row backgrounds
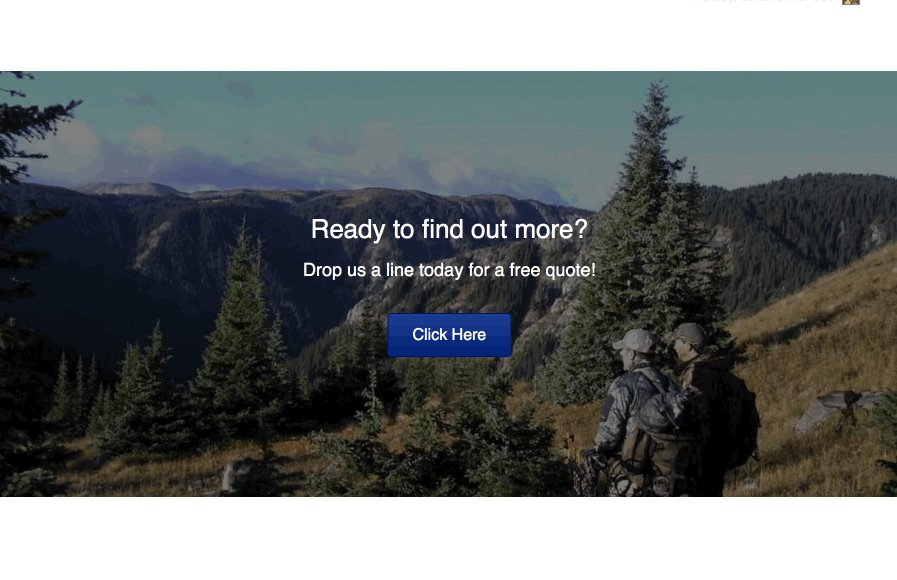
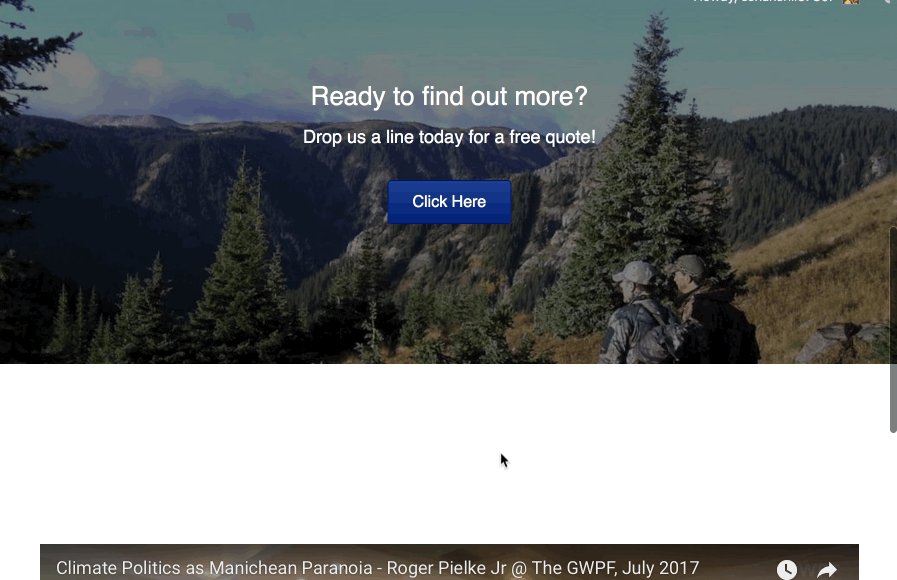
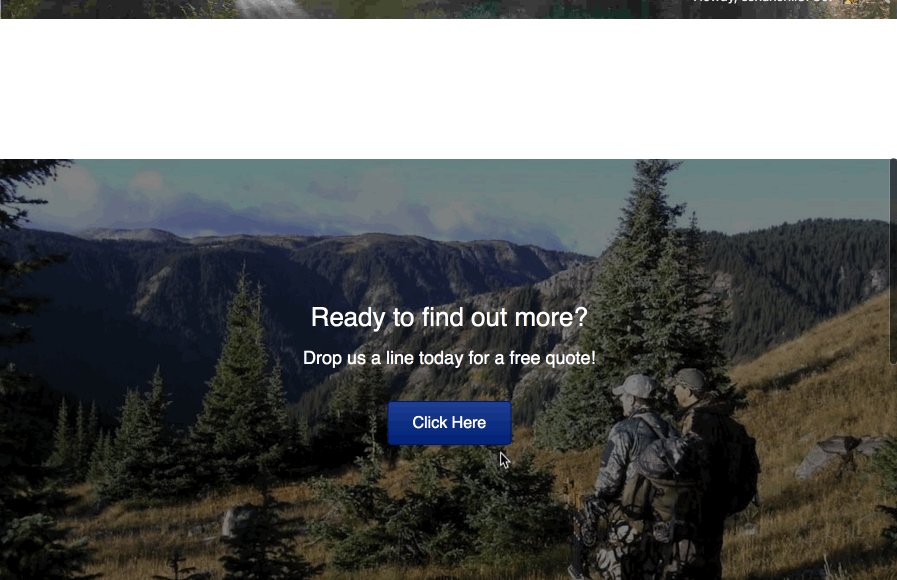
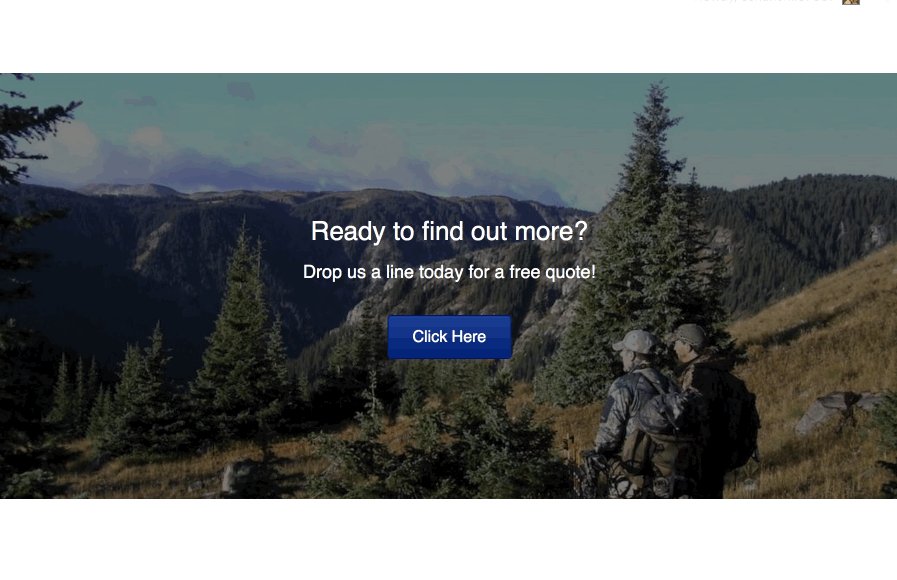
Parallax refers to when both the background image and the foreground content scroll, but at different speeds.

The parallax effect is very striking, but don't overuse it! You don't want your visitors to be so mesmerized by the movement on the page that they don't pay attention to the content.
To create a parallax row background:
Open the row settings.
On the Style tab, scroll to the Background section and in the Type field choose Parallax.
The Background parallax section opens with more options.Choose the photo to use for the row background.
Choose the speed at which you want the background image to scroll.
Other options:
If you want the image to have more height while it scrolls, change the row's Height setting near the top of the Style tab to Full height or set a minimum height, or on the Advanced tab increase the top and bottom row padding.
Choose a row background color in addition to the background image to display that color in cases where the image doesn't load instantly. This provides a splash of color, but more importantly, it can improve legibility of the content before the image loads. Use a dark color for light text and a light color for dark text.
Use a color overlay on the image to improve legibility of the text while the text and image are scrolling. A typical overlay would be the color black (
#000000) or white (#ffffff) at 50% opacity, but it can be any combination of color and opacity.Set a row border to demarcate the edges of the image as it scrolls.